Build accessibility design system for ASUS websites
ASUS was facing a web accessibility lawsuit for not meeting the WCAG AA standards. Hence, we delivered accessibility design guidelines and best practices to implement the accessible designs across ASUS websites.
Outcome
Delivered accessibility design guidelines and audit processes across teams
Product
ASUS websites
Company
ASUS Tek Computer
Role
UX designer
Device type
Responsive website
Team
2 UX designers
2 UI designers
1 UX manager
1 Product manager
2 Engineers
Marketing team
Time
5 months
Status
Shipped
We built up the accessibility design system from scratch
Created accessibility design guidelines and checklists for designers, developers, and marketing team.
Constructed a 3-step accessibility testing process within the product team.
Problem
ASUS websites perform terrible accessibility experience
Accessibility is no doubt the essential value that has gained a lot of attention recently. However, for current ASUS websites, it's only a 73 score based on Lighthouse, which is the accessibility auto-testing tool published by Google. As a result, people with disabilities may encounter obstacles while using our websites.
Scoping
Setting our milestones and scope
Our goal is to make all our websites conform to WCAG 2.1 A, AA level in three device types and both iOS & windows systems, which is a long path to progress. Therefore, we set up a goal to make our websites inclusive in 2 years. First of all, we need to create guidelines and provide training for our team members. At that time, almost no one had the basic knowledge of accessibility. After that, we could start adjusting the current design and conducting accessibility testing for every page.
Structure the content of guidelines
To gain a basic understanding on how to write accessibility guidelines, I studied WCAG 2.1 guidelines and many design systems from mature companies, such as Apple, Google, Atlassian, IBM, etc. WCAG 2.1 is the most detailed guidelines which provides disciplines, practices of how to meet the criteria, and also the success and failure examples. On the other side, design systems from companies often provide more design practices on actual websites or APP, addressing different parts in accessibility. For instance, Mailchimp Content Style Guide focus more on writing.
After went through all the guidelines, we defined our guidelines' content as...
1. Keyboard Navigation (Structure and hierarchy, Keyboard accessible, Focus)
2. Text (Resize text, Writing, Language)
3. Components (Button control, Dialog/Overlay, Carousel, Slider, Form, Table, List, Link)
4. Imagery
5. Color &. Contrast
6. Interaction (Pointer)
7. Multimedia (Audio, Video, Motion, Time control)
8. Developer (Semantic HTML, ARIA, CSS)
9. Document (PDF, Word)
Solutions
Provide Dos & Don'ts examples to make it easier to understand
Under each principles, we provide Dos and Don'ts examples to show how it's implemented in real websites or elements. Besides, we also provide coding practices for developers to take as a reference and integrate back to their works.
Role-based checklists to review eacj criteria quickly
Providing a checklist could support the role to easily check if every principle is conforming. As a result, we created a checklist highlighting those that require manual testing based on our current guidelines for 3 different roles, including marketing, designer, and developer; thus, each role could just go through their part quickly instead of searching through the guidelines with lengthy information while testing accessibility of the page.
Constructed a 3-step accessibility testing process
Validate web-based elements with developers
After developers finish implementing a page, we conduct accessibility validation, using both auto testing tools and manual testing by keyboard to ensure all elements are accessible. If issues are found, we create Jira tickets and report back to developers to fix them.
Collaboration
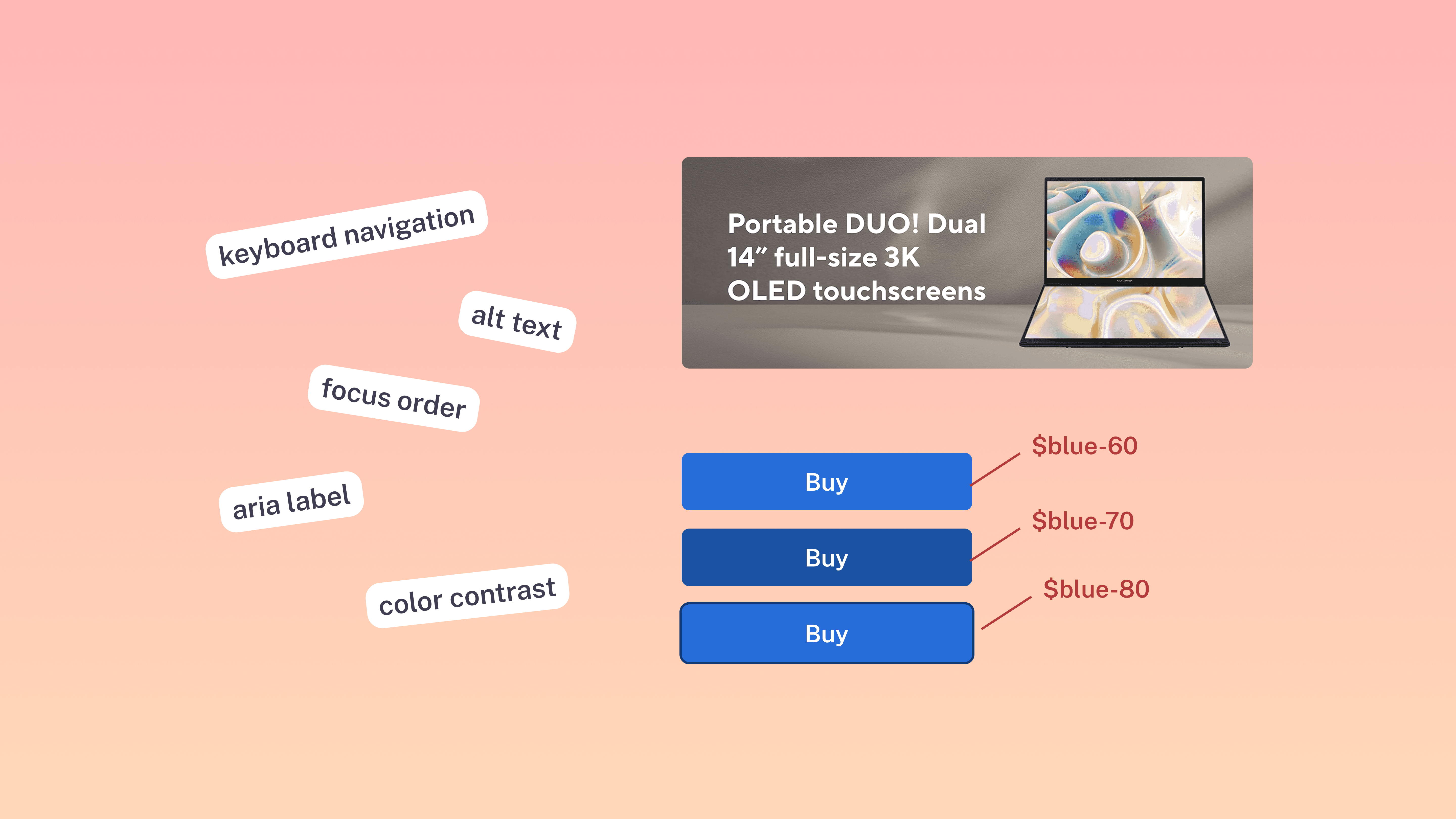
Adjust Color & Contrast in our design system with designers
To meet the criteria of color and contrast, we adjusted the text and background colors in our current design system.

Conducted training and alt text review for marketing team
The marketing team has to provide descriptions for links, buttons, alt text for images, audio transcripts, video captions, etc. Therefore, we conducted a training lesson for them to focus more on how to write a good text and what kind of elements are required.
Furthermore, we identified all the element types with specific writing techniques for their reference. Lastly, we helped them review the accessibility text and provided suggestions for them.
Produced Accessibility Rookie guides
To make our UX designers quickly familiar with accessibility testing and all the work we have done, I wrote a Rookies guide, which not only includes the online materials and resources but also the detailed process of evaluating the web-based elements for developers and marketing team, which is considered to be super helpful for our team!
Next Step
Build up an accessibility monitoring system
Accessibility is never simple enough to be done. In fact, auto testing tools could only cover 20% issues; most items require manual testing which cost plenty of time. Moreover, the present auto testing tools could test for once and then export the result. To keep monitoring our accessibility performance, it's necessary to have a platform to maintain all the records and enable to test different screen sizes.
1. Purchase a more efficient monitoring system
2. Set up an independent team to account for accessibility testing
3. Updated guidelines regularly to meet WCAG conformance level
Follow-up
Become an accessibility design advocate in my next company
With this experience, I currently serve as the accessibility design advocate in my design team in Precisely, where I share my accessibility design knowledge, and collaborate with the design system team to enhance their components, and even more to come!